14.1 静的なファイルのサポート
前にすでにどのように静的なファイルをサポートするかについてご説明していますが、この節ではbeegoの中でどのように静的なファイルを設定および使用するか詳細にご紹介しましょう。ここでまたtwitterのオープンソースのhtml、cssフレームワークbootstrapをご紹介します。大量の設計を必要とせずに美しいホームページを作成することができます。
beegoの静的なファイルの実装と設定
Goのnet/httpパッケージでは静的なファイルのサービスを提供しています。ServeFileとFileServerといった関数です。beegoの静的なファイルの処理はこのレイヤーによって処理されます。具体的な実装は以下のとおり:
//static file server
for prefix, staticDir := range StaticDir {
if strings.HasPrefix(r.URL.Path, prefix) {
file := staticDir + r.URL.Path[len(prefix):]
http.ServeFile(w, r, file)
w.started = true
return
}
}
StaticDirに保存されているのはurlが対応する静的なファイルが存在するディレクトリです。そのため、URLリクエストを処理する際対応するリクエストアドレスに静的な処理ではじまるurlを含んでいるか判断するだけです。もし含まれていれば、http.ServeFileによってサービスが提供されます。
例を挙げましょう:
beego.StaticDir["/asset"] = "/static"
ではリクエストされたurlがhttp://www.beego.me/asset/bootstrap.cssだった場合、リクエスト/static/bootstrap.cssによってフィードバックがクライアントに提供されます。
bootstrapセット
BootstrapはTwitterが生み出したオープンソースのフロントエンド開発のツールパッケージです。開発者にとっては、Bootstrapは素早いWebアプリケーション・プログラムの開発における最良のフロントエンドツールパッケージです。これはCSSとHTMLのセットで、最新のHTML5標準を使用しています。Web開発のモダンなバージョン、フォーム、ボタン、テーブル、ネットワークシステム等を提供します。
- モジュール Bootstrapには豊富なWebモジュールが含まれています。これらのモジュールによって美しく、機能の揃ったページを作成することができます。これには以下のモジュールが含まれています: プルダウンメニュー、ボタンセット、ボタンプルダウンメニュー、ナビゲーション、ナビゲーションバー、パンくずリスト、ページング、ランキング、サムネイル、エラーダイアログ、プログレスバー、メディアオブジェクト等
- Javascriptプラグイン Bootstrapは13個のjQueryプラグインを備えています。これらのプラグインはBootstrapのモジュールに"生命"を与えます。これには以下が含まれます: モードダイアログ、ラベルページ、スクロールバー、ポップアップウィンドウ等
- カスタマイズしたフレームワークのコード BootstrapのすべてのCSS変数は修正できます。自分の好みに合わせてコードを切り取ることができます。

図14.1 bootstrapサイト
次にbootstrapをbeegoフレームワークに集めることで、美しいサイトを作成することができます。
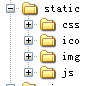
まずダウンロードしたbootstrapディレクトリを我々のプロジェクトのディレクトリに展開します。以下のスクリーンショットのように名前をstaticとします。

図14.2 プロジェクトにおける静的なファイルのディレクトリ構造
beegoはデフォルトでStaticDirの値を設定しますので、あなたの静的なディレクトリがstaticであれば、追加する必要はありません:
StaticDir["/static"] = "static"
テンプレートで以下のようなアドレスを使用すればOKです:
//cssファイル <link href="/static/css/bootstrap.css" rel="stylesheet"> //jsファイル <script src="/static/js/bootstrap-transition.js"></script> //画像ファイル <img src="/static/img/logo.png">
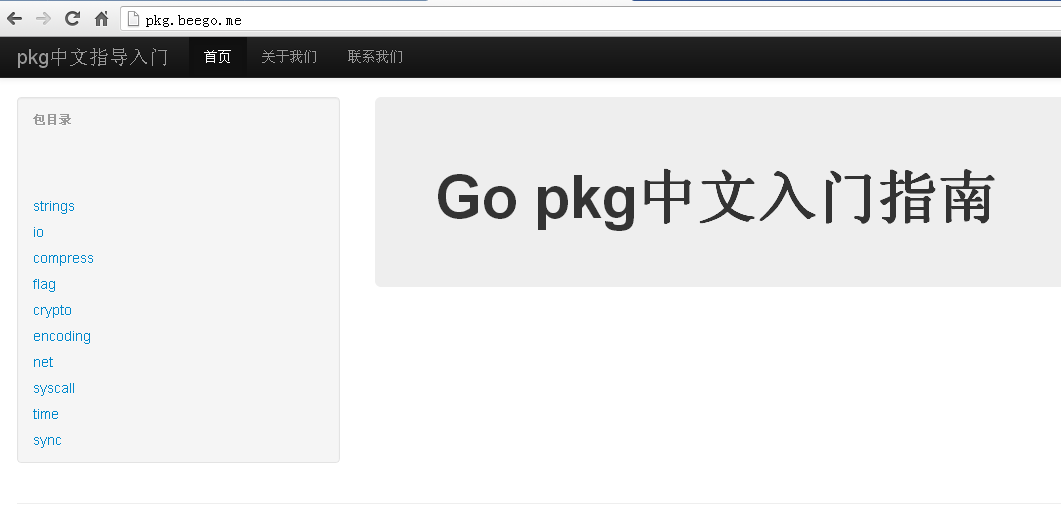
上ではbootstrapをbeegoの中に実装しています。以下に示す図は実装後の効果図です:

図14.3 bootstrapにもとづいて作成されたサイトのインターフェース
これらのテンプレートとフォーマットはbootstrapのオフィシャルが提供しているものです。ここではコードを再び貼り直すことはしません。みなさんはbootstrapのオフィシャルサイトでどのようにテンプレートを記述するか学んでください。
links
- 目次
- 前へ: Webフレームワークの拡張
- 次へ: Sessionのサポート